Enable lightbox in WooCommerce 3.0
You may have discovered that upgrading to WooCommerce 3.0 somehow gets breaks some of your fancy features, like modals for product images. Luckily, you’re not the only one.
Setting up a new site using WooCommerce 3 recently I couldn’t for the life of me remember where the option for a lightbox on product images was. I took a break to run some updates on an older WooCommerce site and stumbled on the option immediately.
With the release of version 3.0, the option had been hidden away.

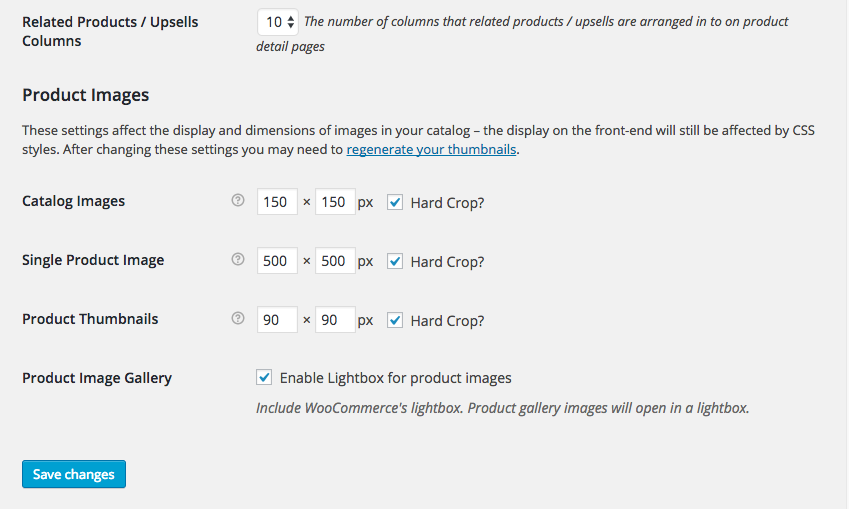
WooCommerce 2.X Product Details options, with choice to enable Lightboxes

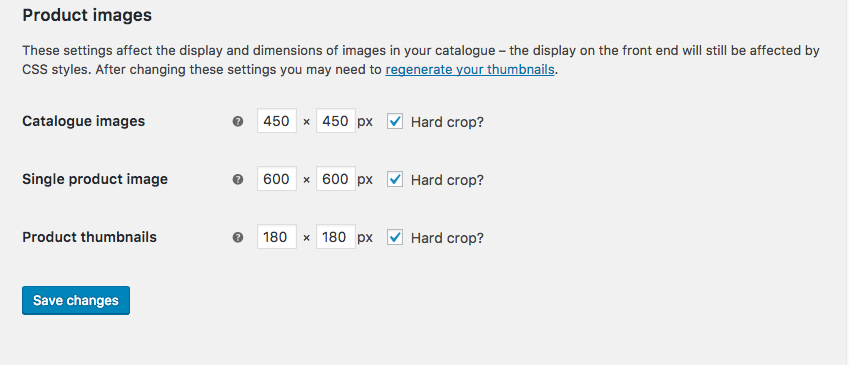
WooCommerce 3.0 Product Details options – now the Lightbox choice is removed
New release, new modal
Over the years I’ve seen many WooCommerce sites using third-party plugins for carousels, lightboxes and other features. WooCommerce 3.0 sees the introduction of some great new features, many of which developers had to add manually to their sites. Now WooCommerce includes a lightbox / modal for galleries and product images, image zoom / magnification and a carousel / slider right out of the box.
These new features are inactive by default. This is most likely to cut down on page load times for sites that don’t run these features and to avoid conflict with existing sites using third-party plugins.
Enabling lightbox, zoom and carousels in WooCommerce 3.0
It only takes a moment to enable any of these new features. After declaring WooCommerce support for your theme, add the following to your functions.php file. Each line enables a different feature, so delete / comment whichever you don’t need.
add_action( 'after_setup_theme', 'themename_setup' );
function themename_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
